Shopifyのメタフィールドは、取扱商品やバリエーション用に別途情報欄を追加できる機能です。
例として食品であれば賞味期限の表示欄、アパレルだと商品に使われている繊維の組成や寸法などの記載に役立ちます。ストアで扱う商品に合わせた情報追記が可能になります。
説明のテキストエディタだけで全情報を書き切ろうとすれば、説明文が見にくくなり修正したい部分を探すのにも一苦労です。メタフィールドを活用すれば、これらの問題を解決する糸口になります。
今回はメタフィールドの定義や実装方法、メタオブジェクトとの違いを解説します。
メタフィールドの使い方が知りたい、うまく使いこなしてより良いストア運営を目指したい方は、ぜひ最後まで読んでください。
ECサイトの構築にはECプラットフォームが欠かせません。こちらの資料では合計10社のプラットフォームの導入費用や機能について簡単に比較できるようにまとめました。
これからECサイトの構築やリプレイスを検討されているご担当者様は、こちらのボタンからECカオスマップ資料をダウンロードいただき、ぜひ比較検討にお役立てください!

\主要ECプラットフォームを一括比較!/
Shopifyのメタフィールドとは?
Shopifyのメタフィールド(Metafields)とは、必要に応じて情報入力欄を追加できる機能です。
商品登録画面で設定できる主な項目は、「商品名」「説明文」「価格」「オプション/バリエーション」の4つとなっています。例としてアパレルの商品を登録する場合、これらの項目の他にサイズや商品重量、発送目安、商品の取り扱いの注意事項や特記事項などを用意して顧客にわかりやすく情報を提供したいと考えるでしょう。
ただ、説明文に全て入れ込むとなると、文章自体が長くなり情報がわかりにくくなりがちです。
そんな時に、このメタフィールドを使えば、専用の入力欄を作ることができ、見やすく情報をまとめられます。
Shopifyのメタフィールドの使い方
それではShopifyのメタフィールドの使い方を説明します。手順は以下の通りです。
- メタフィールドの定義を追加
- メタフィールドを商品に適用
- 商品ページにメタフィールドを出力
1. メタフィールドの定義を追加
まず最初にメタフィールドの定義を追加します。
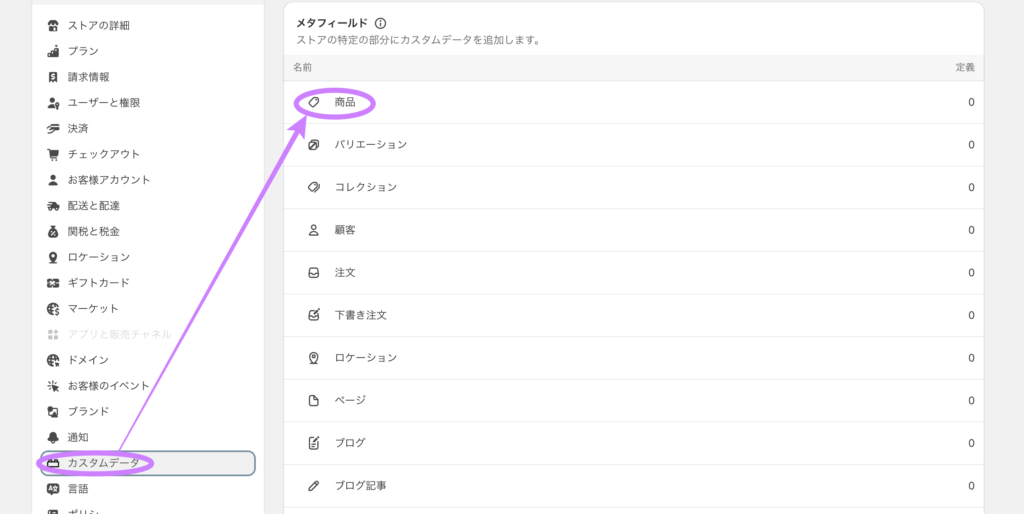
管理画面の設定を開き、カスタムデータをクリックします。右に表示されるカスタムデータページのメタフィールドセクションで追加したい項目を選んでください。今回は「商品」を選んで進めます。

「商品メタフィールドの定義」が開かれたら、右上の「定義を追加する」をクリックします。
定義がひとつも追加されていない場合は、画面中央に「定義を追加」ボタンが表示されます。どちらかのボタンをクリックしましょう。

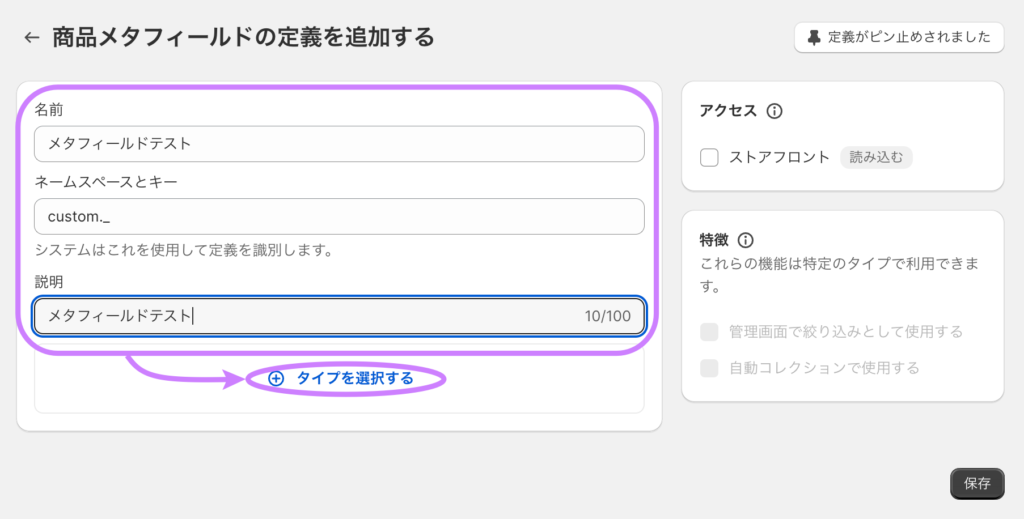
メタフィールドの詳細設定画面が開かれたら、それぞれの項目を入力しましょう。

「名前」はメタフィールドのタイトルのような役割を果たします。今回はテストで入力していますが、アパレルなら「素材」や「サイズ」などわかりやすい名前での設定がおすすめです。
「ネームスペースとキー」は、メタフィールドの固有IDを設定する欄です。半角英数字やアンダーバー、ハイフンを使用して設定します。一度登録すると変更はできません。
「説明」はどのような情報を入力するメタフィールドかなど、簡単な説明を掲載するための入力欄です。空白でも問題はありません。
名前やネームスペースとキーの入力が完了したら「タイプを選択する」をクリックします。

コンテンツタイプを選ぶ一覧が表示されるので、今回は単一行のテキストを選んで進めます。コンテンツタイプについてはShopifyのヘルプページを参考にしてください。
タイプを選択すると、タイプに合わせた「検証」というセクションが表示されます。定義のルールの設定が可能です。特に入力を行わなくても先に進めるので、今回は空白のまま右下の「保存」をクリックし定義追加を完了させます。

2. メタフィールドを商品に適用
続いてメタフィールドを商品に適用します。
管理画面の「商品管理」から、メタフィールドを適用したい商品を選びます。

商品をクリックし編集画面を開いたら、最下部までスクロールします。メタフィールドのセクションが出てくるので、任意の値を入力し右下の「保存」をクリックしましょう。今回は「人気商品!」と入力しました。これでメタフィールドを商品に適用する作業は完了です。

3. 商品ページにメタフィールドを出力
最後に商品ページにメタフィールドを出力させる手順を説明します。
管理画面の「オンラインストア」をクリックし、テーマにある「カスタマイズ」をクリックしましょう。

カスタマイズ画面が表示されたら、画面中央あたりにある「ホームページ」をクリックします。表示されるプルダウンから商品を選びましょう。
するとプルダウンが商品のメニューに切り替わります。「デフォルトの商品」を選択して進めます。

「デフォルトの商品」の画面が表示されたら、左側メニューから「ブロックの追加」を選択し、テーマブロックの中の「テキスト」をクリックします。これによりテキストブロックを設置できます。今回は「今すぐ購入ボタン」の下に設置しました。

続いてテキストボックスに表示されている「Text block」の文字を削除して、「動的ソースを挿入」のアイコンをクリックします。一覧の中に追加したメタフィールドが表示されるので選択しましょう。

メタフィールドを選択するとテキストBOX内に設定したメタフィールドの名前が表示され、追加したテキストブロックに商品編集時に入力した値の「人気商品!」が表示されます。

画面右上にある保存するをクリックすれば、メタフィールドの設定は完了です。
Shopifyのメタフィールドとメタオブジェクトの違い
Shopifyにはメタフィールドと似たものに、「メタオブジェクト」というものがあります。
メタフィールドはバリエーションなど特定の情報の提供を行うために活用できる機能であるのに対し、メタオブジェクトはそれらのバリエーション情報をまとめて提供できる機能です。特定のメタフィールドをまとめたフォルダのような役割を果たすのがメタオブジェクトです。
Shopifyメタオブジェクトの使い方
それではメタオブジェクトの使い方を説明します。
- メタオブジェクトの定義を追加する
- メタオブジェクトエントリーを追加する
- メタオブジェクトとメタフィールドをリンクさせる
1. メタオブジェクトの定義を追加する
まずはメタオブジェクトの定義を追加します。
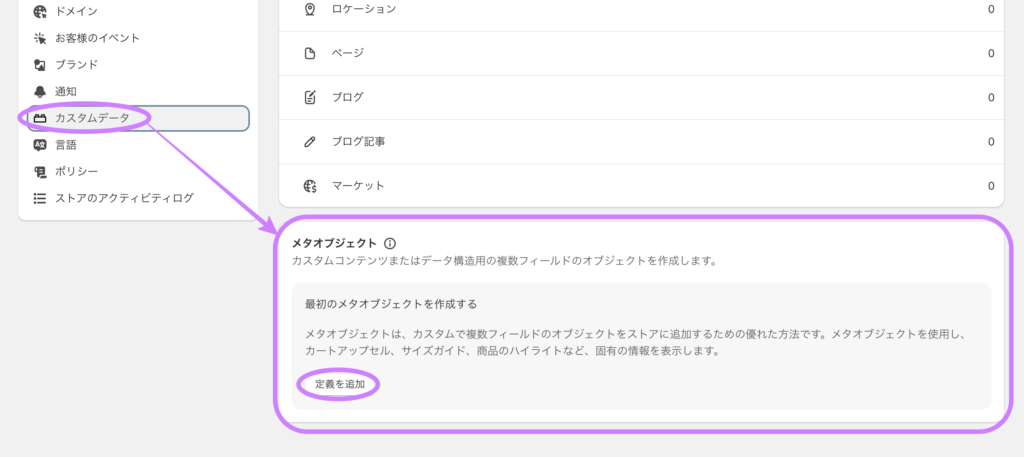
設定>カスタムデータに移動し、メタフィールドセクションの下にある「メタオブジェクト」内の「定義を追加」をクリックしましょう。

「メタオブジェクト定義を追加」ページが表示されたら「ネーム」にメタオブジェクトの名前を入力します。「タイプ」を編集したい場合は、ネーム入力欄下にある編集をクリックしてください。名前、タイプともに自由に入力できます。今回はネームに「tuna」と入力して進めます。

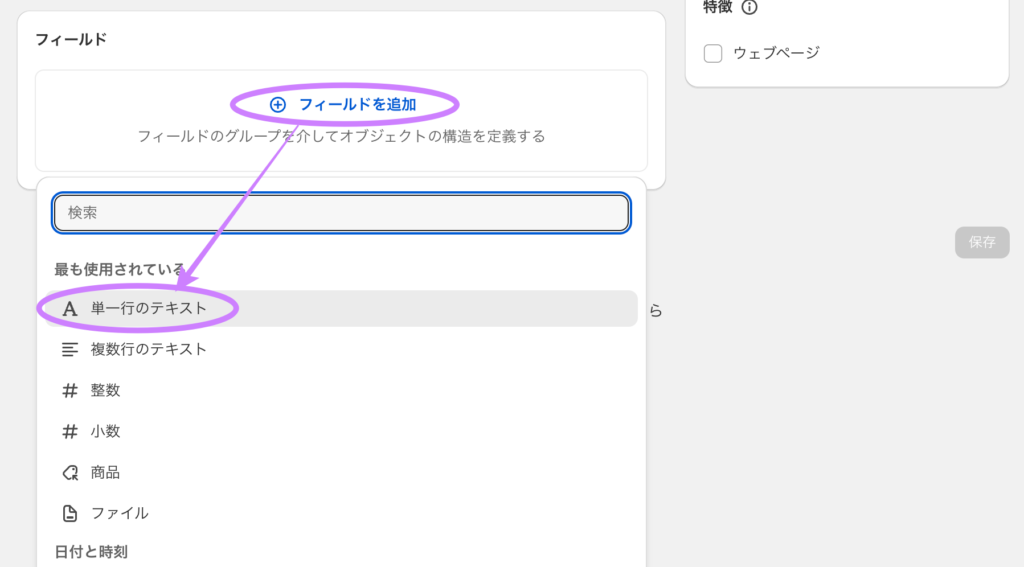
続いて「フィールドを追加」をクリックし、一覧からコンテンツタイプを選びましょう。今回は「単一行のテキスト」を選択しています。

すると「単一行のテキスト」の設定画面がポップアップで表示されます。今回は名前と説明を入力して進めます。必要に応じて他の項目も入力しましょう。必須入力項目は「名前」と「キー」です。入力が完了したら右下の「追加」をクリックします。

追加クリック後は「メタオブジェクト定義を追加」の画面にもどります。フィールドセクションに入力内容が反映されているか確認しましょう。その後フィールドをさらに追加したい場合は「フィールドを追加」を押し、コンテンツタイプを選択して進めてください。追加し終わったら右下の「保存」をクリックでメタオブジェクト定義の追加が完了します。
2. メタオブジェクトエントリーを追加する
次にメタオブジェクトエントリーを追加します。
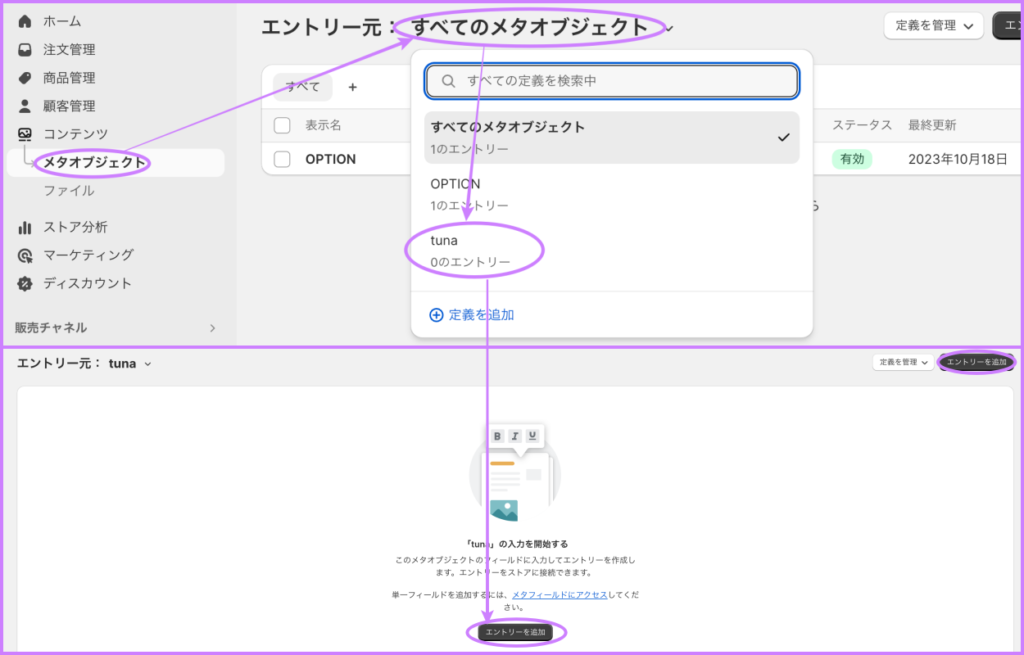
管理画面をコンテンツ>メタオブジェクトの順に進み、画面中央上の「すべてのメタオブジェクト」をクリックします。するとメタオブジェクトが一覧表示されるので、該当のメタオブジェクトを選びましょう。画面が切り替わったら「エントリーを追加」をクリックしてください。

すると「◯◯を追加」の画面が表示されます。〇〇はメタオブジェクト定義追加時に入力した「ネーム」の値が入ります。
まずは「表示名」を入力しましょう。入力すると「ハンドル」の項目が自動的に補完されます。ただ、ハンドルは「英数字とダッシュ」のみ使える項目です。表示名を日本語に設定した場合はハンドルの変更が必要になります。ハンドル項目の「編集」をクリックし変更しましょう。
表示名、ハンドルの入力が完了したら右下の「保存」をクリックでエントリー追加は完了です。同じ手順で複数のエントリーを追加できます。

3. メタオブジェクトとメタフィールドをリンクさせる
最後にメタオブジェクトとメタフィールドをリンクさせます。
管理画面を設定>カスタムデータの順に進み、メタフィールド内の「商品」をクリックしてください。

メタフィールドの定義を追加した時と同じように名前を入れ、定義を追加するのですが、今回はタイプ選択時に「メタオブジェクト」を選択します。タイプ一覧が出たら、メタオブジェクトが出てくるまで下にスクロールしましょう。

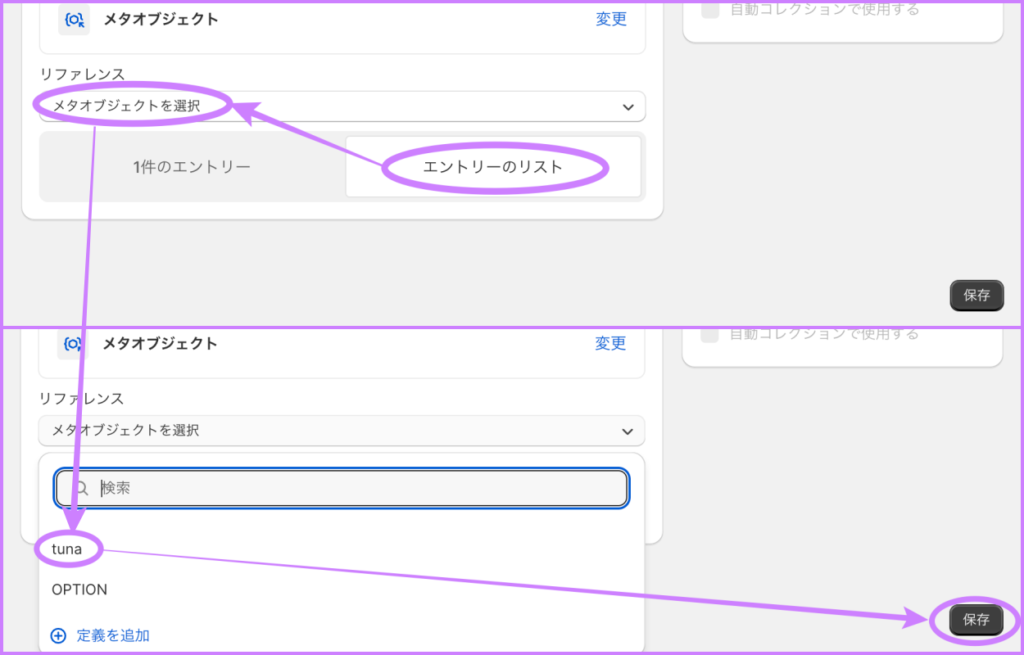
メタオブジェクトの下にあるエントリーの選択は「エントリーのリスト」を選択します。次にそのすぐ上に表示された「メタオブジェクトを選択」をクリックすると、定義追加したメタオブジェクトが一覧表示されます。該当のメタオブジェクトを選択して右下の保存をクリックしましょう。

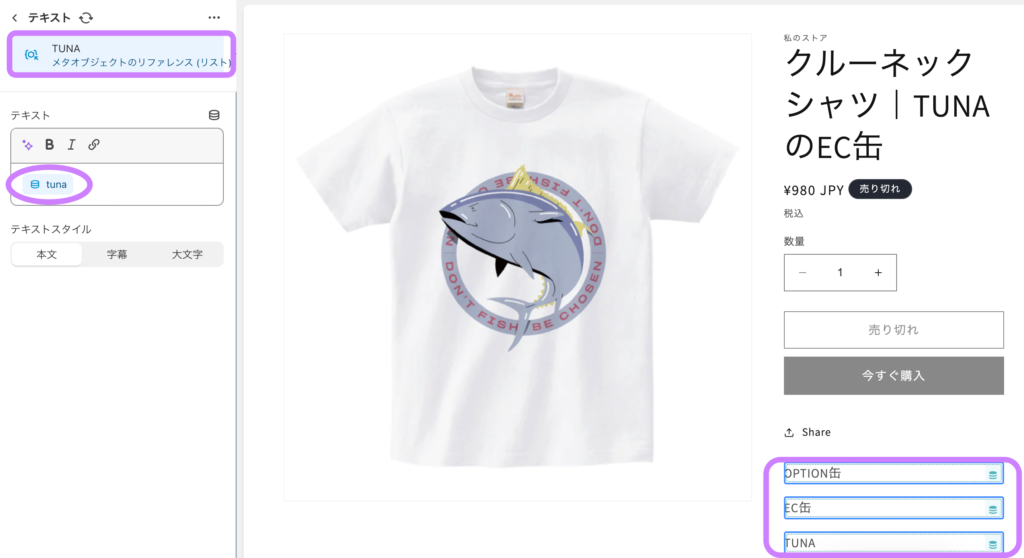
これで、商品ページの「動的ソースを接続」メニューにメタオブジェクトが選択肢として表示されるようになります。動的ソースを接続まで進む手順はメタフィールドの「動的ソースを挿入」からメタフィールドを設定する流れと同じです。

メタオブジェクトを選択すると下記画像のような表示になります。前もってメタオブジェクトに3つのエントリーを追加しておいたので、3つのフィールドが出現しています。メタオブジェクトの使い方の流れは以上です。

Shopifyストアの売上を最大化させるには
ここまでShopifyのメタフィールドについて解説してきました。
ストアの運営で購入者にわかりやすく情報を伝える役割を果たすメタフィールドは、使いこなせれば売上アップにもつながります。Shopifyでストアを運営する上で、取り入れていきたい機能です。
Shopifyストアの売上を最大化するにはこの他にもさまざまな要素が絡んできます。この記事を読んでくださっている方の中には、Shopifyでストアを運営したいとお考えの方もいらっしゃるのではなでいでしょうか。
これからストア構築やリプレイスをお考えての方は、まず必要な機能を選定するための「要件定義」を行ってください。目指すストア運営の形や売上規模が決まれば、必要な機能もしぼりやすくなります。
必要な機能がしぼれたら、導入するためのアプリ選びに入りましょう。Shopifyには8,000種類を超える膨大な数のアプリがあり、選定は難航する可能性があります。
Shopifyに精通したパートナー企業に依頼する
そんな時はShopifyに精通したパートナー企業への依頼を検討しましょう。これまでの実績やさまざまなノウハウをもとにサポートしてもらえます。
特にShopifyから高く実績を評価されたパートナー企業のみが認定されるShopify Plusパートナーであれば、ざまざまな売れるShopifyストア運営のノウハウやサポート実績をもっており信頼感が違います。構築から運営までさまざまなサポートを享受できます。
Shopifyストア構築に必要なノウハウを凝縮してつめ込んだ「THE EC缶」を提供する弊社、株式会社リゾートもShopify Plusパートナー認定を受けたパートナー企業の一つです。ストア構築後も安心して運営できるようさまざまなサポートが可能な「OPTION缶」の用意もあります。
すこしでも興味をお持ちいただけましたら、ぜひ営業担当までお問い合わせください!
Shopifyや他のECプラットフォームの情報を収集したい方へ
TUNAでは、ECプラットフォームの情報を集めている方に向けた「徹底比較!ECサイトプラットフォームカオスマップ」という資料を作成しました。
10種類の代表的なECプラットフォームを独自に調査し、情報をまとめております。それぞれのプラットフォームの特徴はもちろん、カオスマップや機能比較表の用意もあり、情報収集だけでなく、どのECプラットフォームを選ぶべきかの判断基準としても活用可能です。
ぜひ「徹底比較!ECサイトプラットフォームカオスマップ」をダウンロードしていただき、ECプラットフォーム選びに役立ててください!
ECサイトの構築にはECプラットフォームが欠かせません。こちらの資料では合計10社のプラットフォームの導入費用や機能について簡単に比較できるようにまとめました。
これからECサイトの構築やリプレイスを検討されているご担当者様は、こちらのボタンからECカオスマップ資料をダウンロードいただき、ぜひ比較検討にお役立てください!

\主要ECプラットフォームを一括比較!/
Shopifyのメタフィールドまとめ
Shopifyのメタフィールドは、取扱商品やバリエーション用に別途情報欄を追加できる機能です。
例として食品であれば賞味期限の表示欄、アパレルだと商品に使われている繊維の組成や寸法などの記載に役立ちます。ストアで扱う商品に合わせた情報追記が可能になります。
説明のテイストエディタだけで全情報を書き切ろうとすれば、説明文が見にくくなり修正したい部分を探すのにも一苦労です。メタフィールドを活用すれば、これらの問題の解決の糸口になります。
Shopifyのメタフィールドは比較的簡単に設定ができ、活用しやすいのも特徴です。顧客に伝わりやすいよう情報をまとめ、購入体験の向上や売上アップをめざしましょう。
メタフィールドの使い方やストア構築・運営で何かお悩みがありましたら、ぜひ一度TUNAまでお気軽にご相談ください!