Shopifyのチェックアウトページのカスタマイズは、テーマのカスタマイズ画面から行うことができます。ページ上の文字や背景カラーなど、スタイルをカスタマイズ可能です。他に管理画面の設定などから入力項目の変更のような簡単な編集が行えます。
また、Shopify Plusを契約している場合はチェックアウト画面のコード編集ができます。通常プランではできないようなカスタマイズが可能です。。
顧客は必ず、このチェックアウト画面で個人情報や決済情報を入力します。わかりにくい表現や違和感を感じる画面になっていると離脱につながる可能性があります。わかりやすく魅力的なチェックアウトページをつくることが必要です。
そこでこの記事では、Shopifyのチェックアウト画面をカスタマイズする方法を解説します。
Shopifyのチェックアウトページのカスタマイズについて知りたい方は、ぜひ最後まで読んでください。
ECサイトの構築にはECプラットフォームが欠かせません。こちらの資料では合計10社のプラットフォームの導入費用や機能について簡単に比較できるようにまとめました。
これからECサイトの構築やリプレイスを検討されているご担当者様は、こちらのボタンからECカオスマップ資料をダウンロードいただき、ぜひ比較検討にお役立てください!

\主要ECプラットフォームを一括比較!/
Shopifyのチェックアウトページのカスタマイズについて
Shopifyのチェックアウトページをカスタマイズする場合、契約しているプランによってできることが変わります。
通常プランの場合は、フォントや色、バナーなど決まった範囲のカスタマイズのみ可能です。チェックアウトページのコード編集はShopify Plus以上でないとできません。
通常プランでできるカスタマイズ
通常プランでできるチェックアウトページのカスタマイズは下記のとおりです。デザインや入力項目などの簡単な編集ができます。
背景カラーや文字など、チェックアウトページのスタイルの変更や、住所の自動入力、会員登録などの設定が可能です。
Shopify Plusのみ可能なカスタマイズ
Shopify Plusはチェックアウトページのコード編集に対応しています。コード編集を行えば、他のプランではできない下記のような内容に対応できます。専門知識は必要にはなりますが、項目の追加や配置の変更のみではなく、チェックアウトに関する細かな分析が実現可能です。
- 氏名のカナ文字入力
- 全入力項目の配置変更
- 配送時間指定の項目追加
- Google Tag ManagerやKARATEなどのタグ設置
- 配送先の国に合わせて表示や処理を変更
Shopifyのチェックアウトをカスタマイズ
ここからは通常プランでできるチェックアウトページのカスタマイズできることについて解説します。カスタマイズの設定については大きく2つに分かれます。
- チェックアウトページのスタイルをカスタマイズ
- チェックアウトの設定をカスタマイズ
チェックアウトページのスタイルをカスタマイズ
まずはチェックアウトページのスタイルをカスタマイズする方法について解説します。
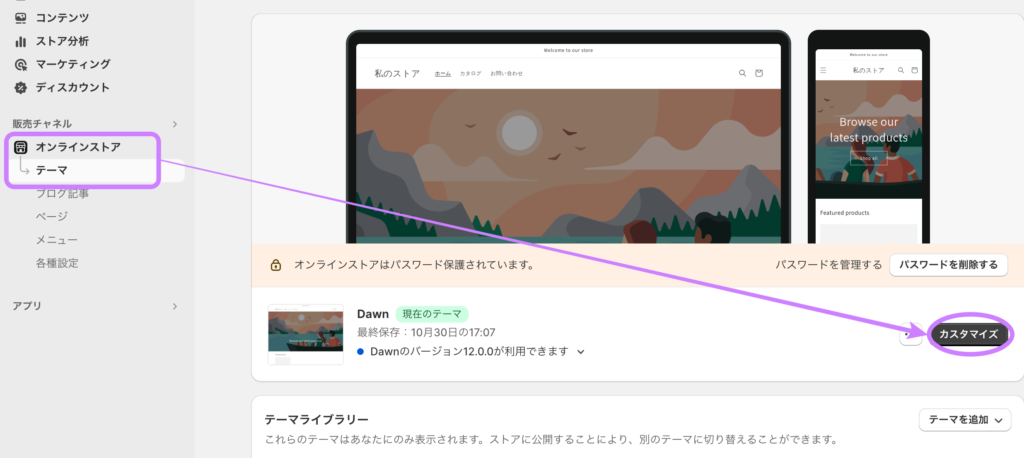
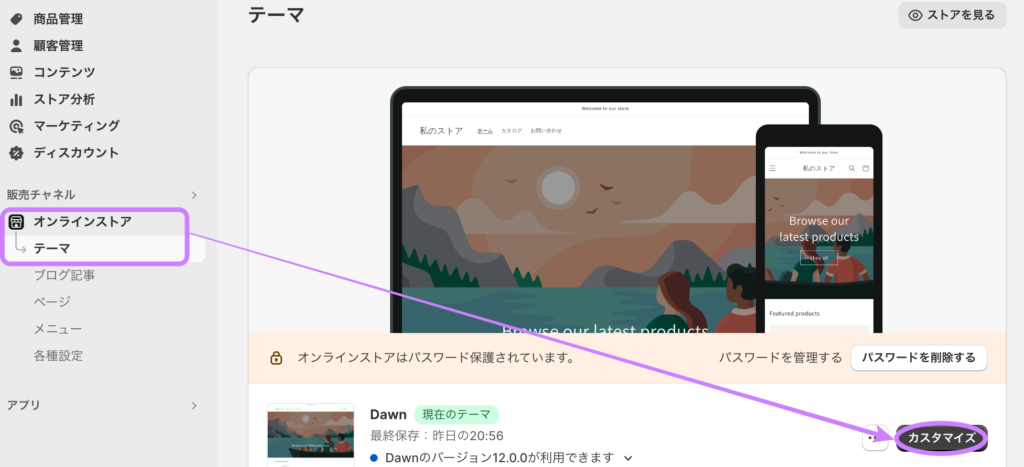
チェックアウトのスタイル編集画面に進むために、まず管理画面>テーマと進み、「カスタマイズ」ボタンをクリックしましょう。

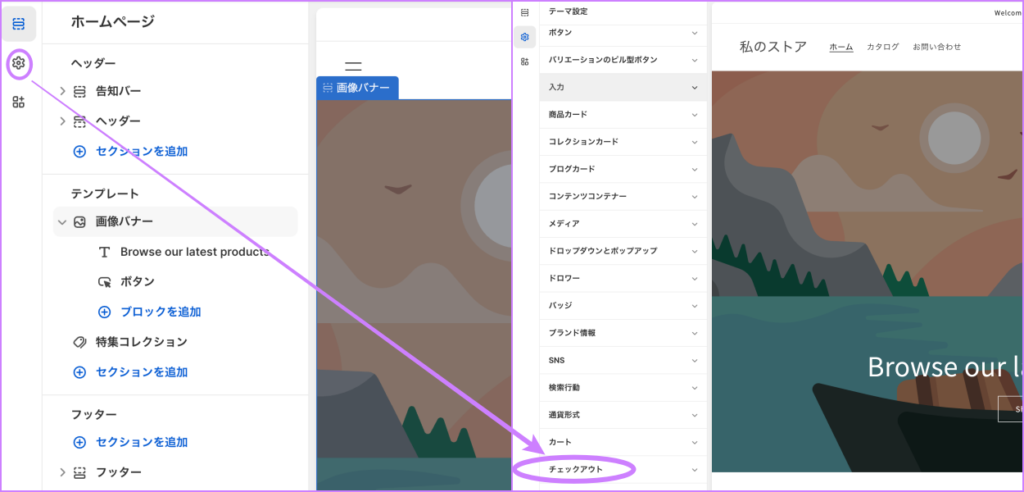
テーマの編集画面が開いたら左上にある「歯車マーク」を選んでください。歯車マークをクリックすると「テーマ設定」のメニューが開きます。下にスクロールし「チェックアウト」がでてきたらクリックしてください。

チェックアウトをクリックすると、チェックアウトページのスタイル設定に関する項目が出てきます。設定できる内容は以下の通りです。
- バナー
- ロゴ
- メインエリア
- 注文内容
- フォント・色
バナー
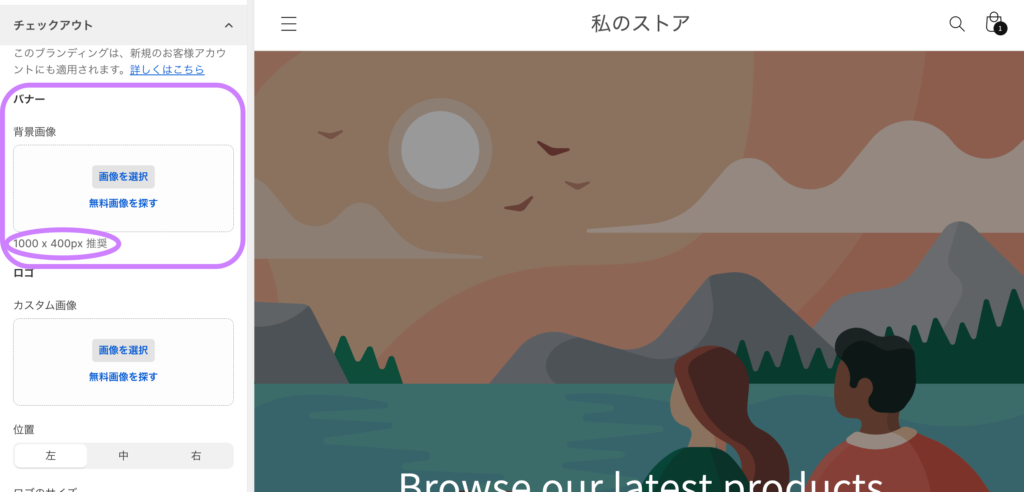
バナーの項目に画像を設定すると、チェックアウトの画面上部にバナーとして表示されます。下記画像にも記載がある通り、画像サイズは「1,000×400ピクセル」が適しています。

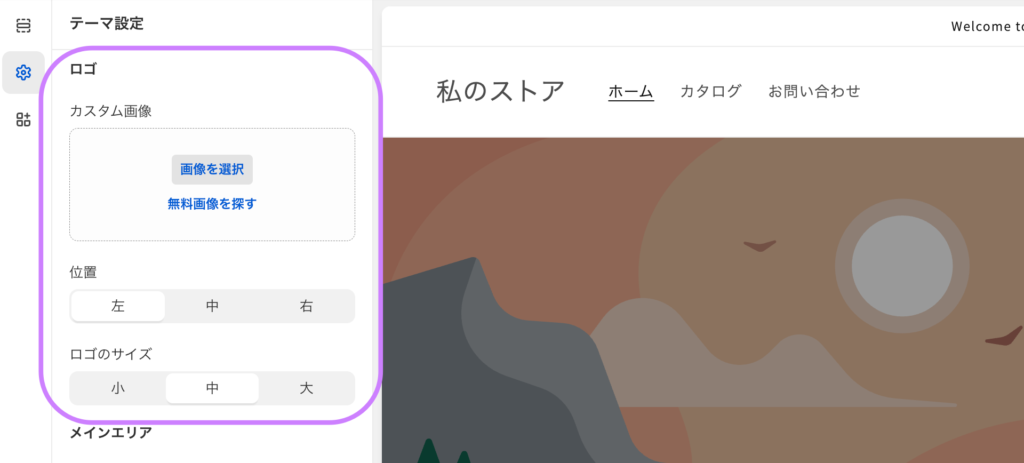
ロゴ
ロゴ画像をチェックアウトページの上部に追加可能です。ロゴの位置は左、中央、右のいずれかに設置ができます。

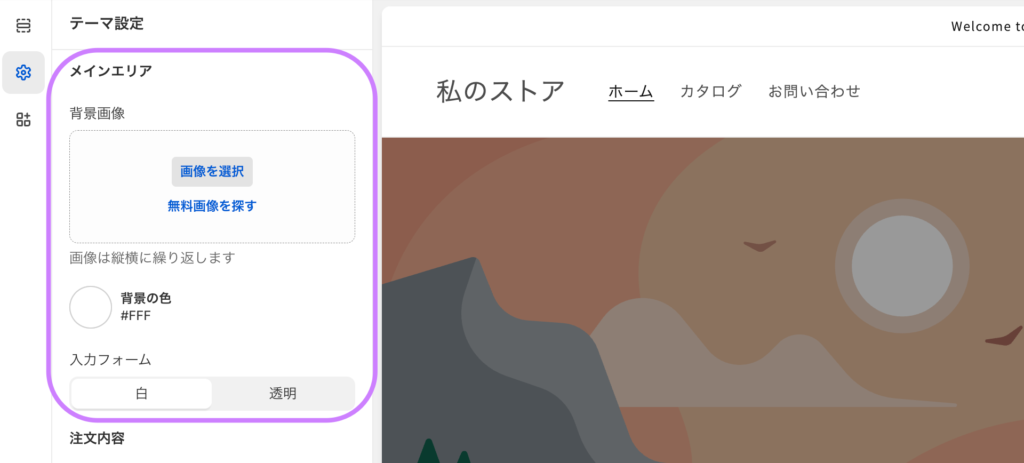
メインエリア
チェックアウトページのメインコンテンツエリアの背景に画像か色の一方を追加できます。詳細情報の入力フォームが見やすい画像か色を設定しましょう。なお、背景画像と色の両方の追加は不可です。

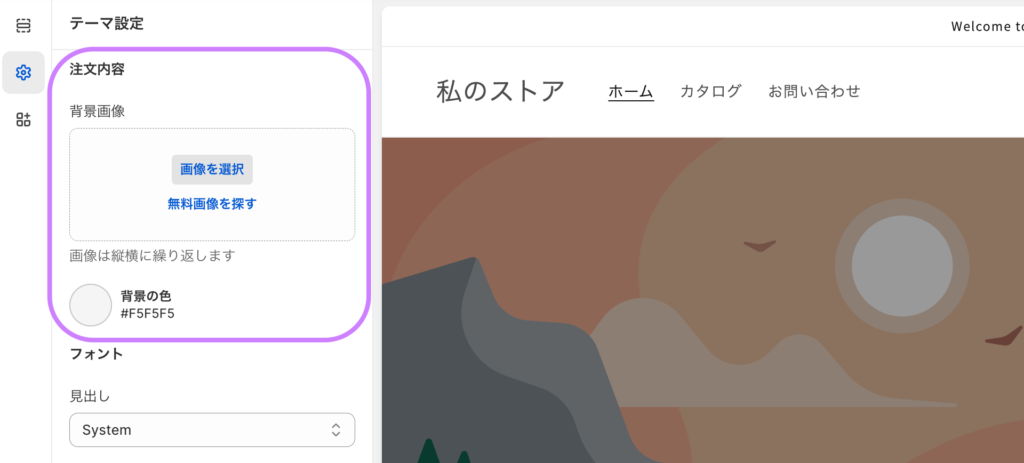
注文内容
顧客が「注文概要を表示」をクリックした際に表示される商品リスト画面に、メインエリアと同じように背景画像もしくは色の追加を行えます。

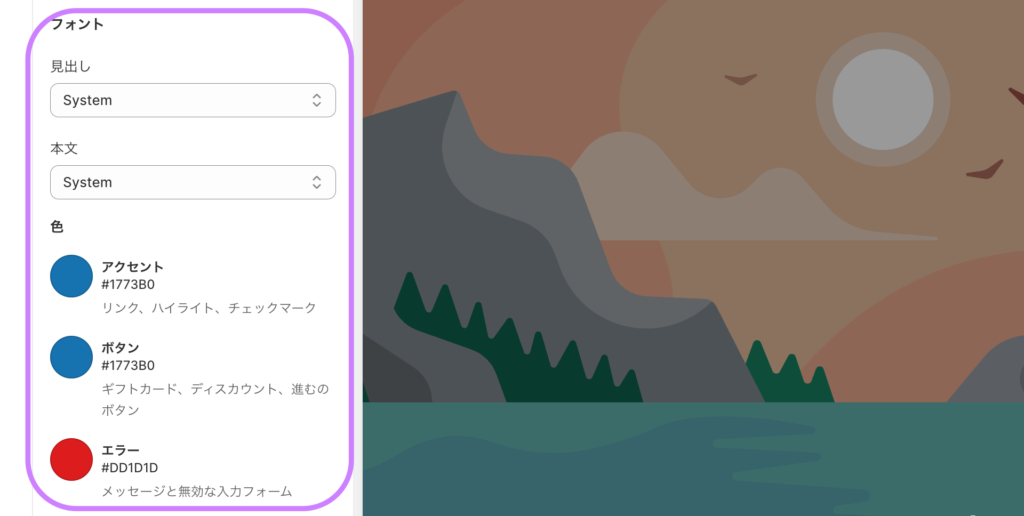
フォント・色
「フォント」は、チェックアウトページで表示される文字フォントの変更セクションです。
「色」では、チェックアウトページのボタンやエラーメッセージ、リンクなどのアクセントカラーを変更できます。

チェックアウトの設定をカスタマイズ
続いてチェックアウト設定のカスタマイズを行います。設定できるのは下記の内容です。
- お客様アカウントの設定
- お客様への連絡方法
- 入力するお客様情報の設定
- マーケティングオプション
- チップ
- 住所収集の各種設定
- 注文処理
- 注文状況ページ
- チェックアウト言語
- ストアポリシーの設定
- テスト注文で正常に機能するか確認
お客様アカウントの設定
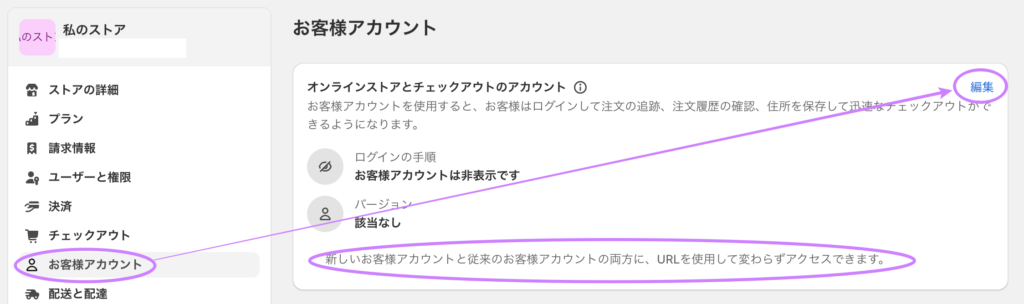
お客様アカウントの設定では、いわゆる会員登録についての設定が可能です。管理画面にある設定メニュー内の「お客様アカウント」から設定できます。
2023年11月現在、お客様アカウントは「新しいお客様アカウント」と「従来のお客様アカウント」の2種類があります。「新しいお客様アカウント」は入力したメールアドレスに送信される6桁のワンタイムコードでのログインが採用されています。「従来のお客様アカウント」はメールアドレスとパスワードでログインができるアカウントです。
特にどちらかに絞らない場合は編集を行う必要はありません。
アカウントをどちらかひとつに絞る場合は、「オンラインストアとチェックアウトのアカウント」セクション右上の「編集」をクリックしてください。

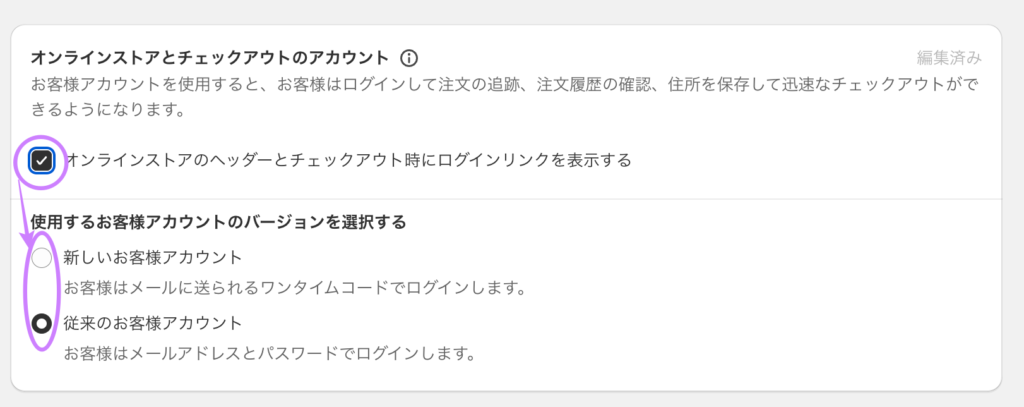
編集を押すと「オンラインストアのヘッダーとチェックアウト時にログインリンクを表示する」という文言が表示されます。左にあるチェックボックスにチェックを入れましょう。
すると、「使用するお客様アカウントのバージョンを選択する」という項目が表示されるので、提供したいお客様アカウントのタイプを選択して、右上にある保存ボタンをクリックで完了です。

お客様への連絡方法
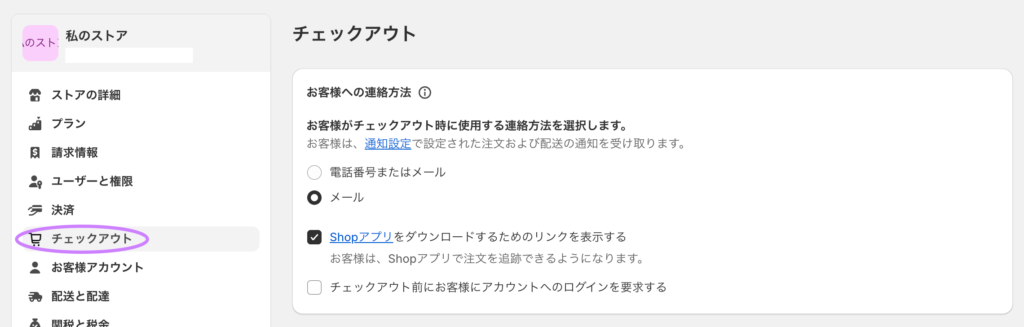
「お客様への連絡方法」セクションは、購入を終えた後の顧客への「連絡方法」が選択できます。
設定>チェックアウトの順に進めば、右側にチェックアウトの詳細設定画面が開かれ、お客様への連絡方法は1番上に表示されます。
選択項目は「電話番号またはメール」と「メール」の2つです。

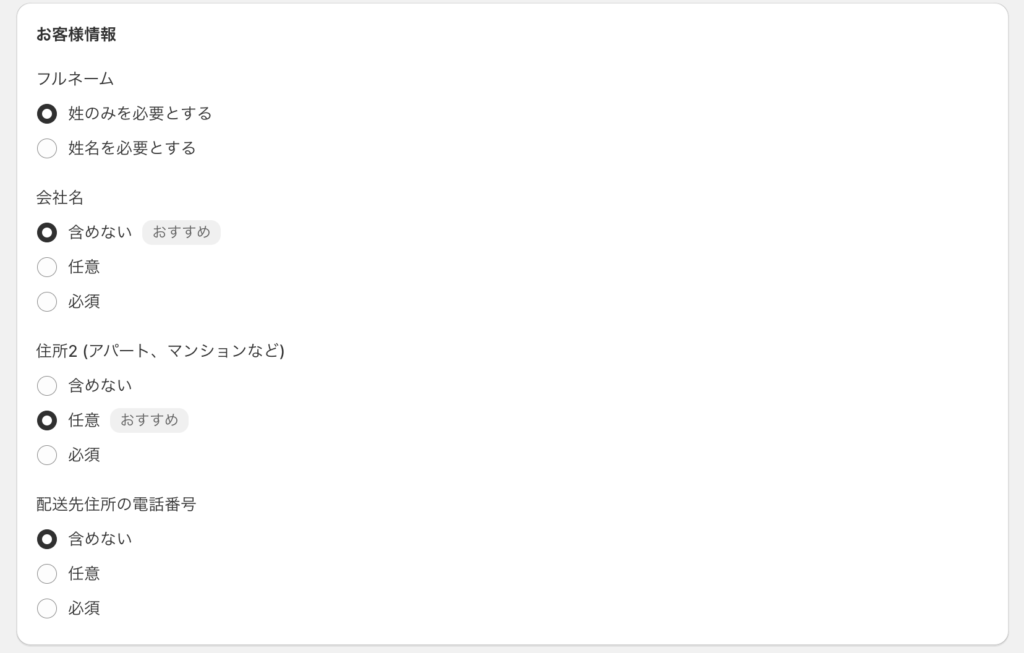
お客様情報
顧客がチェックアウト時に入力するフォームの項目を編集可能です。下記画像のようなメニュー項目があります。
もし、配送業者の配送で顧客の電話番号が必要な場合は、「配送先住所の電話番号」を必須にしましょう。

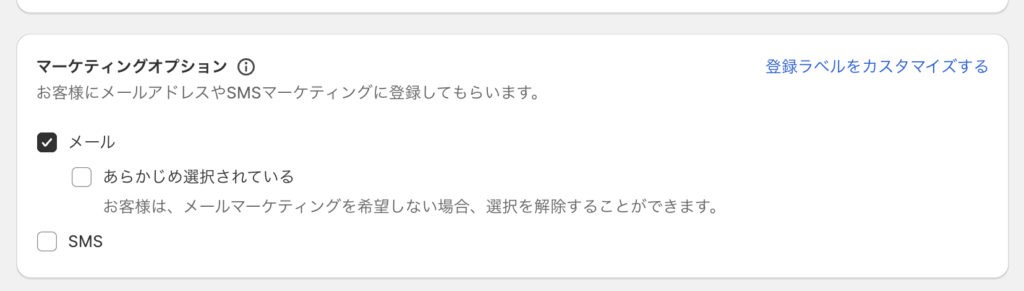
マーケティングオプション
マーケティングオプションでは、顧客にメールマガジンやSMSマーケティングの登録を促す設定を行う項目です。
新商品などのプロモーションやギフトカードプレゼントなどさまざまな施策に活用できます。

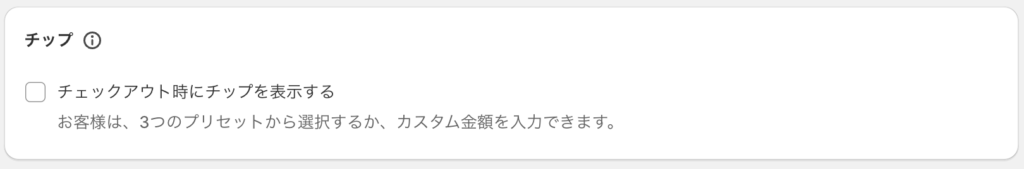
チップ
チェックアウト時に商品や送料とは別で、チップの支払いを追加できる項目です。
海外でよくあるチップ文化に対応できる機能で、最大3つのオプションを用意するか、顧客が好きな金額を入力することも可能です。

住所収集の各種設定
「住所収集の各種設定」では、住所に関する設定ができます。
両方ともチェックを入れておけば、顧客の住所入力の手間を省くことができ離脱防止や顧客満足度の向上につながります。

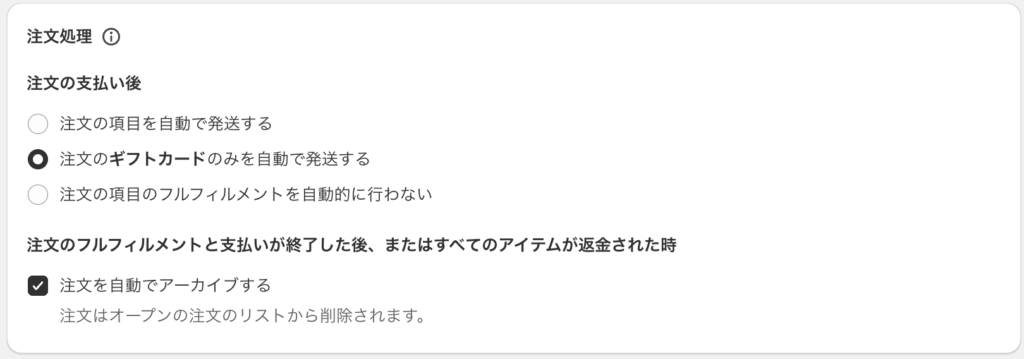
注文処理
「注文処理」については、フルフィルメントを自動実施や、フルフィルメントや支払いが終わった注文の自動アーカイブ設定ができる項目です。
注文リストから自動で注文が削除されると困るなど、手動でアーカイブを行う理由がある場合は、「注文を自動でアーカイブする」のチェックを外しましょう。

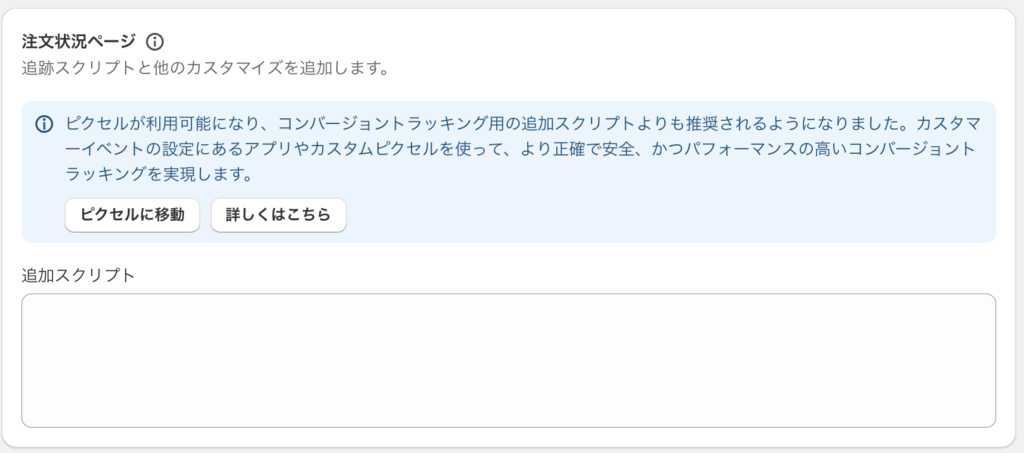
注文状況ページ
「注文状況ページ」の項目では、追加スクリプトを設定可能です。
コード編集のスキルが必要にはなりますが、コードを用いてサンクスページにクーポンを表示するなどの活用が可能です。

チェックアウト言語
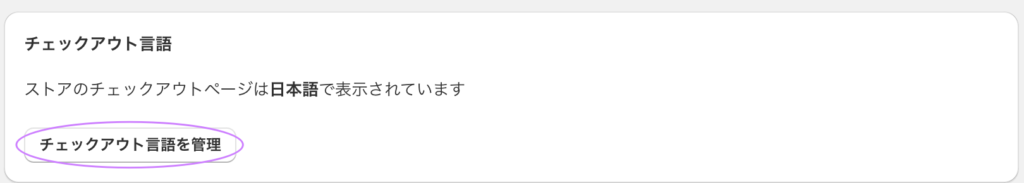
「チェックアウト言語」では、チェックアウトページの各項目に表示される文言を編集可能です。
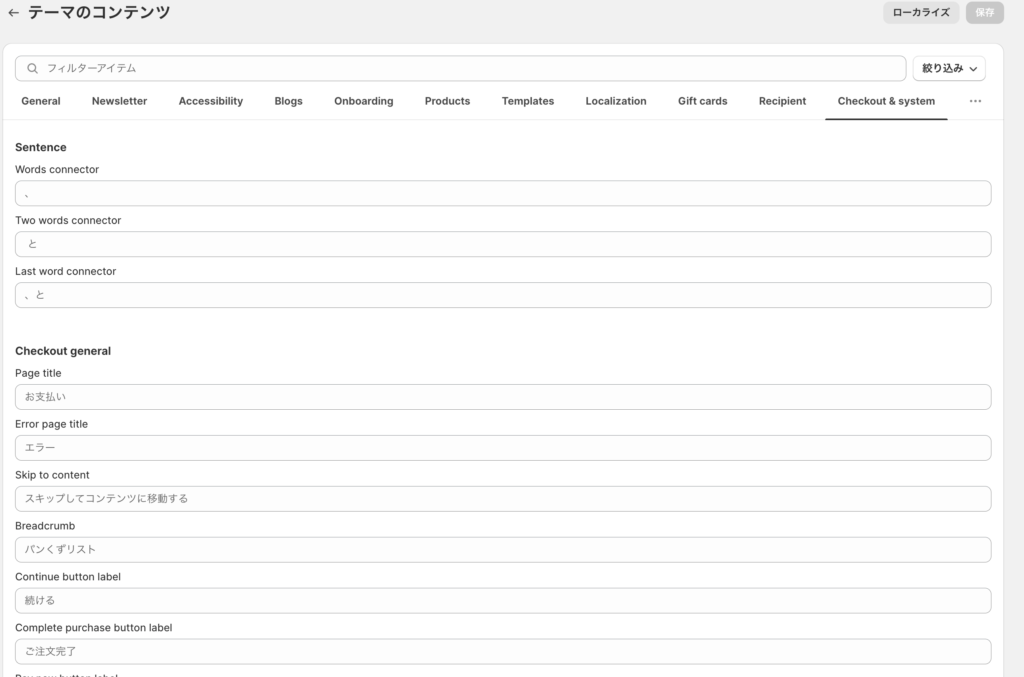
「チェックアウト言語を管理」をクリックすると「テーマのコンテンツ」ページに移動します。

「テーマのコンテンツ」のページで各項目の日本語を変更できます。もし、どこか日本語の気になる表現がある場合はここで編集して変更しましょう。

ストアポリシーの設定
ストアポリシーは、「設定>ポリシー」の順で進めば設定可能です。
「返金ポリシー」や「プライバシーポリシー」「利用規約」「配送ポリシー」「特定商取引法に基づく表記」の5つを入力し追加しましょう。

テスト注文で正常に機能するか確認
チェックアウトページの設定が完了したら、設定が正常に反映されているか、ストア公開の前にテスト注文を行って確認しましょう。
テスト注文の手順については下記記事を参考にしてください。

Shopifyのカートページに備考欄を追加する方法
Shopifyのカートページに備考欄を追加する方法を解説します。
管理画面をオンラインストア>テーマの順に進み、「カスタマイズ」ボタンをクリックしましょう。

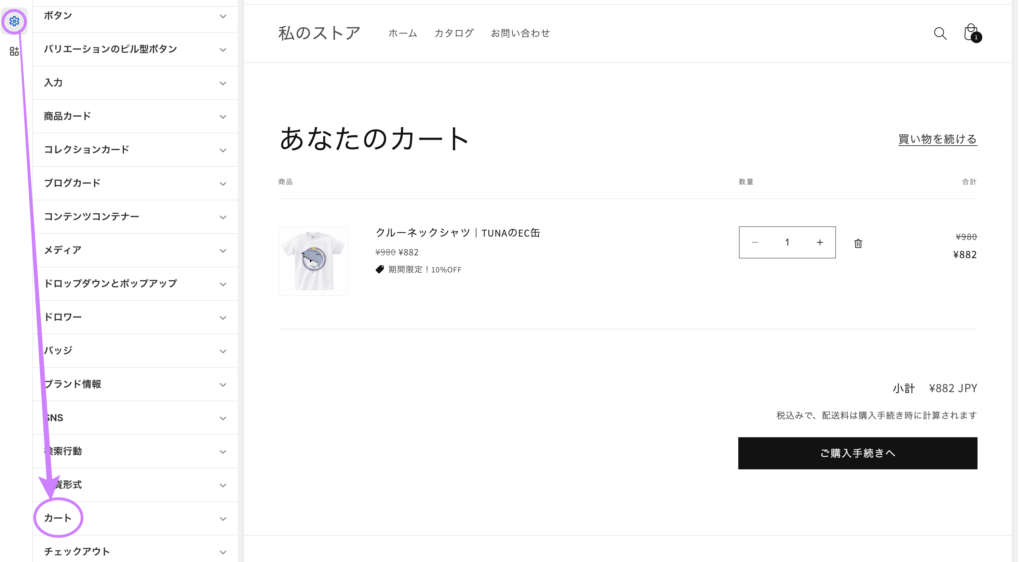
続いてカスタマイズ画面左側にある「歯車マーク」をクリックして、出てきたテーマ設定の項目を下にスクロールし、「カート」を選んでください。

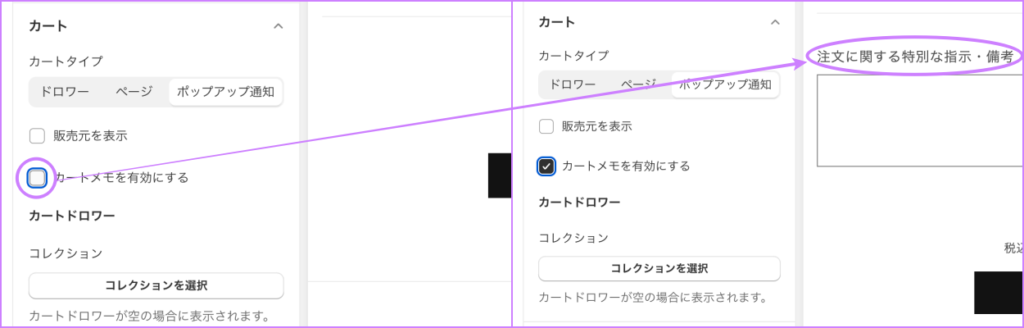
「カート」の項目の中にある、「カートメモを有効にする」にチェックを入れれば、備考欄が表示されるようになります。最後に右上の「保存する」をクリックして完了です。

Shopifyストアの運営を成功させるために
ここまでShopifyのチェックアウトページのカスタマイズについて解説してきました。
Shopifyのチェックアウトページのカスタムは通常プランでも見た目や雰囲気、入力項目を編集可能です。ただ、コード編集を行えるのはShopify Plusプランのみとなっています。
シンプルで分かりやすく、ストアやメイン商品の雰囲気に合うチェックアウトページをつくれば、カゴ落ちの防止にもつながるでしょう。
ただ、ストアの運営を成功させようと思うと、チェックアウトページのカスタマイズの他にも、マーケティングや在庫・顧客管理、販売状況の分析などさまざまな業務について考えなければなりません。
この記事を読んでくださっている方の中には、これからShopifyストアの運営を始めようと思っている方もいらっしゃるのではないでしょうか。
もし、これからShopifyストアの運営を考えて構築から始める場合は、必要な機能を絞る「要件定義」から始めてください。どんなストア運営を目指すか、目標の売上規模が定まると機能も自然と絞れていきます。
要件定義が終わったら、必要な機能を導入するアプリ選びです。Shopifyアプリは8,000種類以上あり、選定には多くのリソースを割かなければなりません。
Shopifyに精通したパートナー企業に依頼する
要件定義やアプリ選びが難航する場合は、Shopifyに精通したパートナー企業に依頼しましょう。これまでの実績やノウハウを活かしたサポートを受けられます。
特にShopifyから実績を高く評価され、公式に認定される「Shopify Plusパートナー」であれば、数多くの実績が蓄積されており、さまざまなノウハウを持っています。
売れるECサイトをつくるノウハウをギュッとひとつに詰め込んだ、TUNAの「THE EC缶」を提供する弊社、株式会社リゾートもShopify Plusパートナーに認定されている企業のひとつです。構築時だけでなく、運営に関するサポートも行えるように、さまざまな「OPTION缶」も用意しております。
もし、すこしでも興味をお持ちただけたなら、ぜひ営業担当までお問い合わせください!
TUNAのEC缶は、Shopifyでの構築から運用まですべてを兼ねそろえたEC支援パッケージです。自社で複数のECブランドを展開する弊社が独自に持つノウハウをギュッと濃縮し、誰もが専門家の知識をもとにECサイトの運用ができるようになります。
こちらの資料ではTUNAのEC缶の概要と、Shopify攻略の全体的な方針をご確認いただけます。ぜひ一度ご確認ください!

Shopifyや他のECプラットフォーム情報を集めている方へ
これから、ECサイトの運営やリプレイスを考えている方の中には、いろいろなECプラットフォームの情報を集めたいとお考えの方もいらっしゃるのではないでしょうか。
TUNAではそのようにお考えの方に向けて、「徹底比較!ECサイトプラットフォームカオスマップ」という無料でダウンロードできる資料を作成しました。
代表的な10種類のECプラットフォームを独自調査し、各プラットフォームの特徴などの情報をまとめております。カオスマップや機能比較表の用意もあり、情報収集ツールとしてはもちろん、ECプラットフォームを選定するひとつの判断材料としてもご活用いただけます。
ぜひ「徹底比較!ECサイトプラットフォームカオスマップ」をダウンロードして、ECプラットフォームの情報収集にお役立てください!
ECサイトの構築にはECプラットフォームが欠かせません。こちらの資料では合計10社のプラットフォームの導入費用や機能について簡単に比較できるようにまとめました。
これからECサイトの構築やリプレイスを検討されているご担当者様は、こちらのボタンからECカオスマップ資料をダウンロードいただき、ぜひ比較検討にお役立てください!

\主要ECプラットフォームを一括比較!/
Shopifyのチェックアウトページをカスタマイズする方法まとめ
この記事では、Shopifyのチェックアウトページをカスタマイズする方法について解説しました。
Shopifyでチェックアウトページをカスタマイズする場合、できる範囲が契約しているプランで変わります。
通常プランの場合は、チェックアウトページのレイアウトや背景、文字フォントのようなスタイルや入力項目などをカスタマイズできます。Shopify Plusであれば、通常プランでできるカスタマイズとチェックアウトページのコード編集が可能です。
顧客が入力を行いやすく、自社ストアや商品の雰囲気にあうチェックアウトページを作りましょう。
もしチェックアウトページのカスタマイズやShopifyストアの構築・運営でご相談ごとがありましたら、ぜひTUNAまでお気軽にお問い合わせください!